Table of contents
No headings in the article.
Positioning is a CSS property that allows you to position an element in the HTML document. There are five most used types of positions such as static, relative, absolute, fixed and sticky. After using position we get access to four properties that are top, right, bottom and left to align the element as we desire. Let's learn how to us them with examples.
Syntax:
position: position-type
Example:
position: relative
static
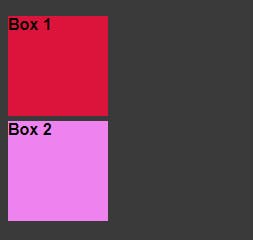
It is the default value. The element is placed according to the flow of the document and the top, right, bottom and left do not affect this.
Html:
<div class="box box1">Box 1</div>
<div class="box box2">Box 2</div>
Css:
.box1 {
background-color: crimson;
position: static;
}
.box2 {
background-color: violet;
}
Output:

relative
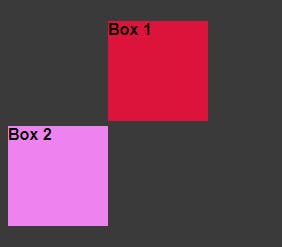
If an element is positioned relative, then that element is positioned according to the flow of the document and that element can be moved from the position it is to the top, right, bottom and left.
Html:
<div class="box box1">Box</div>
Css:
.box1 {
background-color: crimson;
position: relative;
top: 0;
right: 0;
left: 100px;
bottom:10px;
}
.box2 {
background-color: violet;
}
Output:

absolute
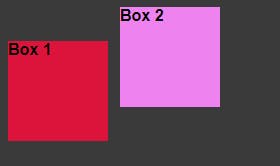
When an element is positioned absolute, the element is removed from the normal flow of the document and no space is created for the element in the document. This element is positioned relative to its closest parent element. And its final position is determined by the values of the top, right, bottom and left.
Html:
<div class="box box1">Box 1</div>
<div class="box box2">Box 2</div>
Css:
.box1 {
background-color: crimson;
position: relative;
}
.box2 {
background-color: violet;
position: absolute;
top: 10px;
right: 0;
left: 120px;
bottom: 0px
}
Output:

fixed
When an element is positioned fixed, the element is removed from the normal flow of the document and no space is created for the element in the document. This element is positioned fixed to its position on all pages after determining the values top, right, bottom and left.
Html:
<div class="box box1">Box 1</div>
<div class="box box2">Box 2</div>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Optio vero iste a eligendi veritatis nesciunt aliquam facere eaque fugit praesentium, quod, animi, voluptatibus ex. Quibusdam eius tempore, alias natus aliquid aliquam vel culpa. Maxime dignissimos tempora similique vero in laboriosam dolor, exercitationem nobis officia, necessitatibus velit sequi? Veniam magnam provident illum? Voluptates possimus praesentium porro nam similique unde dolorem ab nesciunt explicabo, odit, delectus in excepturi recusandae deserunt cum iusto quis quibusdam rem optio repellat quos! Mollitia quisquam accusantium nisi, ducimus nemo aspernatur veritatis ullam quas deleniti asperiores accusamus</p>
Css:
.box1 {
background-color: crimson;
position: fixed;
top: 20%;
left: 0;
right: 0;
bottom: 0;
}
.box2 {
background-color: violet;
}
Output:

- sticky
The element is placed according to the flow of the document. After the final position is assigned to this element using top, right, bottom and left, the element on scrolling the page vertically remains stuck to that position. If the element is positioned at the bottom then on scrolling the page vertically this element will move to the top and stick on the top.
Html:
<div class="box box1">Box 1</div>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Optio vero iste a eligendi veritatis nesciunt aliquam facere eaque fugit praesentium, quod, animi, voluptatibus ex. Quibusdam eius tempore, alias natus aliquid aliquam vel culpa. Maxime dignissimos tempora similique vero in laboriosam dolor, exercitationem nobis officia, necessitatibus velit sequi? Veniam magnam provident illum? Voluptates possimus praesentium porro nam similique unde dolorem ab nesciunt explicabo, odit, delectus in excepturi recusandae deserunt cum iusto quis quibusdam rem optio repellat quos! Mollitia quisquam accusantium nisi, ducimus nemo aspernatur veritatis ullam quas deleniti asperiores accusamus</p>
Css:
.box1 {
background-color: crimson;
position: sticky;
top: 50px;
}
Output: